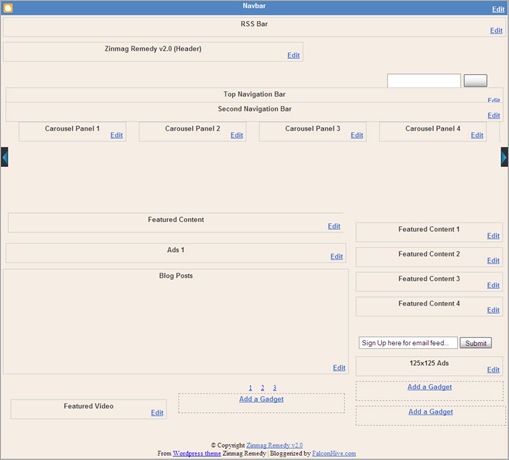
Zinmag Tribune Blogger Template

Configure the First Header Navigation Bar
Access into ‘Layout’ and under the ‘Edit HTML’ tab, press [CTRL+F3] to find the code below and edit it with corresponding item.
<li><a href=’YOUR-LINK-HERE’ title=’YOUR-LINK-TITLE’>YOUR-LINK-TITLE</a></li>
Configure the Subscription Section on the top of the blog
Access into ‘Layout’ and under the ‘Edit HTML’ tab, press [CTRL+F3] to find the code below and edit it with corresponding item.
<a href=’YOUR-POST-RSS-LINK-HERE’>
<a href=’YOUR-COMMENT-RSS-LINK-HERE’>
<a href=’RSS-EMAIL-SUBSCRIPTION-LINK-HERE’>
If you are using the Feedburner, the RSS email subscription link should look like this:
http://feedburner.google.com/fb/a/mailverify?uri=FalconHive&loc=en_US
Configure the Second Header Navigation Bar
Access into ‘Layout’ and under the ‘Edit HTML’ tab, press [CTRL+F3] to find the code below and edit it with corresponding item.
<li><a href=’YOUR-LINK-HERE’ title=’YOUR-LINK-TITLE’>YOUR-LINK-TITLE</a></li>
Configure the Featured Content Scroller on the top of the page
Access into ‘Layout’ and under the ‘Edit HTML’ tab, check the ‘Expand Widget Templates’, then press [CTRL+F3] to find the code below and edit it with corresponding item.
<a href=’POST-LINK-HERE’ title=’LINK-TITLE-HERE’><img src=’IMAGE-LINK-HERE’width=’60′ height=’40′ alt=”/></a> <div class=’fmeta’>POST-DESCRIPTION-HERE</div>
Configure the Featured Content Glider on the top of the main page
Access into ‘Layout’ and under the ‘Edit HTML’ tab, check the ‘Expand Widget Templates’, then press [CTRL+F3] to find the code below and edit it with corresponding item.
<h2><a href=’POST-LINK-HERE’ title=’LINK-TITLE-HERE’>POST-TITLE-HERE</a></h2>
POST-DESCRIPTION-HERE</div>
<a href=’POST-LINK-HERE’ title=’LINK-TITLE-HERE’><img src=’IMAGE-LINK-HERE’ width=’650′ height=’250′ alt=’IMAGE-TITLE-HERE’/></a>
Configure the Minipost Section under the Featured Content Glider
Copy the code below, then access into ‘Layout’ and under the ‘Page Element’, clicks on the ‘Edit’ of the ‘featured-content2′, paste and edit the code with corresponding item.
<div class=’hentry’>
<h2><a href=’POST-LINK-HERE’ title=’LINK-TITLE-HERE’>POST-TITLE-HERE</a></h2>
<div class=’categ’>POST-CATEGORY-HERE</div>
<div class=’minicontent’>
<img src=’IMAGE-LINK-HERE’ width=’120′ height=’80′ alt=” />
POST-DESCRIPTION-HERE
</div>
</div>
<div class=’minimeta’>POST-DATE-HERE I <a href=’POST-LINK-HERE’>Read the full story</a></div>
How to hide article’s content on the main page
As this template got ‘Read More’ function, you can probably hide some text from being displayed on the main page. Simply copy the highlighted code below, then access into ‘Settings’ and under the ‘Formatting’ tab, paste the code into the ‘Post Template’.
<span class=”fullpost”></span>
On the next time you write an article, you just need to add this line of code to hide the text. For example,After the
Zinmag Tribune Blogger template is a white professional magazine style template authored by Jinsona Design<span class=”fullpost”>This template has rich feature like featured content scroller and featured content glider</span>
Then the main page would show only the ‘Zinmag Tribune Blogger template is a white professional magazine style template authored by Jinsona Design’, while the other text is hid and only can be seen through ‘Read More’ click.
Configure the Featured Video Section on the top of the sidebar
Copy the video’s embed code link, then access into ‘Layout’ and under the ‘Page Element’, clicks on the ‘Edit’ of the ‘featured-video’, paste the code then ‘Save’ to show the video!
Your Youtube video’s embed code link is located below the profile of the video uploader, and you can adjust the <embed>’s width and height inside the code to fix the section size. The recommended size for this featured video section is 310 width and 255 height.
Configure the JavaScript-based Tabber on the sidebar
Copy the code below then access into ‘Layout’ and under the ‘Page Element’ tab, add a HTML/JavaScript gadget into the ‘Popular’ section then paste the code inside the gadget and edit it with corresponding item.
document.write(’<ul style=”text-transform: capitalize;”>’);
var i;
for (i = 0; i < obj.count ; i++)
{
var href = “‘” + obj.value.items[i].link + “‘”;
var item = “<li>” + “<a href=” + href + “>” + obj.value.items[i].title + “</a> </li>”;
document.write(item);
}
document.write(’</ul>’);
}
</script>
<script src=”http://pipes.yahoo.com/pipes/pipe.run?_render=json&_callback=pipeCallback&_id=a7d3195528df5e96181a3d2712266226&url=http%3A%2F%2FYOUR_BLOG_ADDRESS_HERE_WITHOUT_http://&num=10” type=”text/javascript”></script>
<a href=”http://bloggerstop.net” target=”_blank”><span style=”font-size: xx-small;”>Popular Posts Widget</span></a>
function pipeCallback(obj) {
For the ‘Archive’ section, install Archive gadget inside the section, with the ‘flat list’ as recommended option.
As for the ‘Recent’ section, put your Feed gadget together with your blog’s feed into the section.
Configure the Ads Space on the sidebar
Access into ‘Layout’ and under the ‘Edit HTML’ tab, press [CTRL+F3] to find the code below and edit it with corresponding item.
<li><a href=’ADS-LINK-HERE’ rel=’bookmark’ title=’ADS-TITLE-HERE’><img src=’ADS-IMAGE-HERE’ alt=’IMAGE-TITLE-HERE’/></a></li>
Configure the Footer Navigation Bar
Access into ‘Layout’ and under the ‘Edit HTML’ tab, press [CTRL+F3] to find the code below and edit it with corresponding item.
Labels: Templates